IE6中CSS块级元素溢出问题
时间:2011-08-11
来源:互联网
专题导读这块DIV的宽度要超过它的父级元素的宽度。我设置专题导读的CSS样式如下:
.ztdd{
width:1019px;
height:115px;
background:url(images/04.gif) no-repeat;
margin-left:-20px;
position:relative;
}
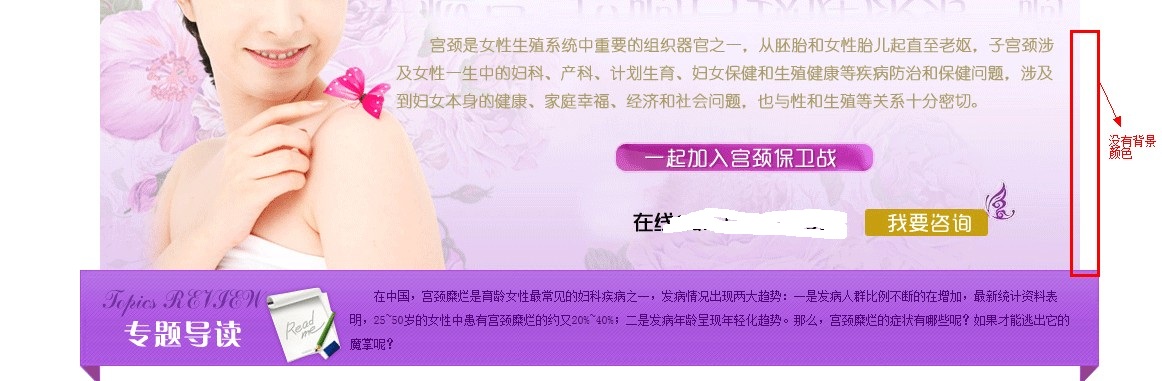
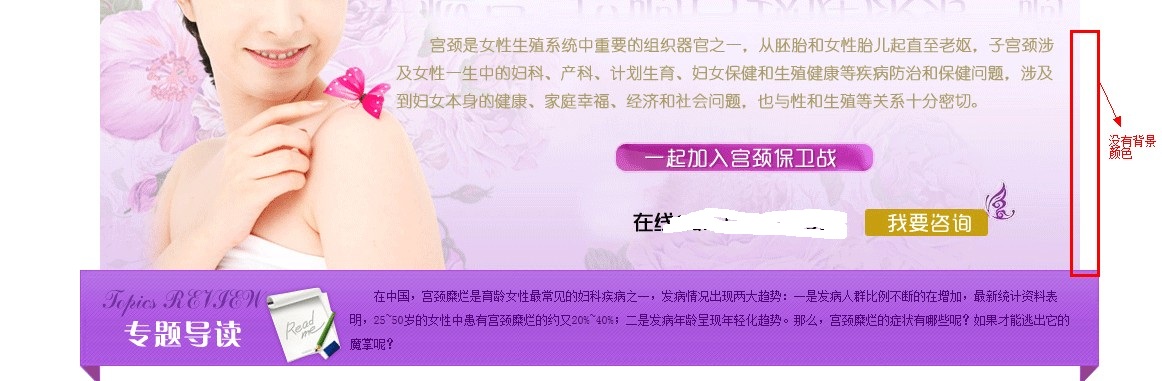
这样在IE8 IE7下都正常显示,如图所示:

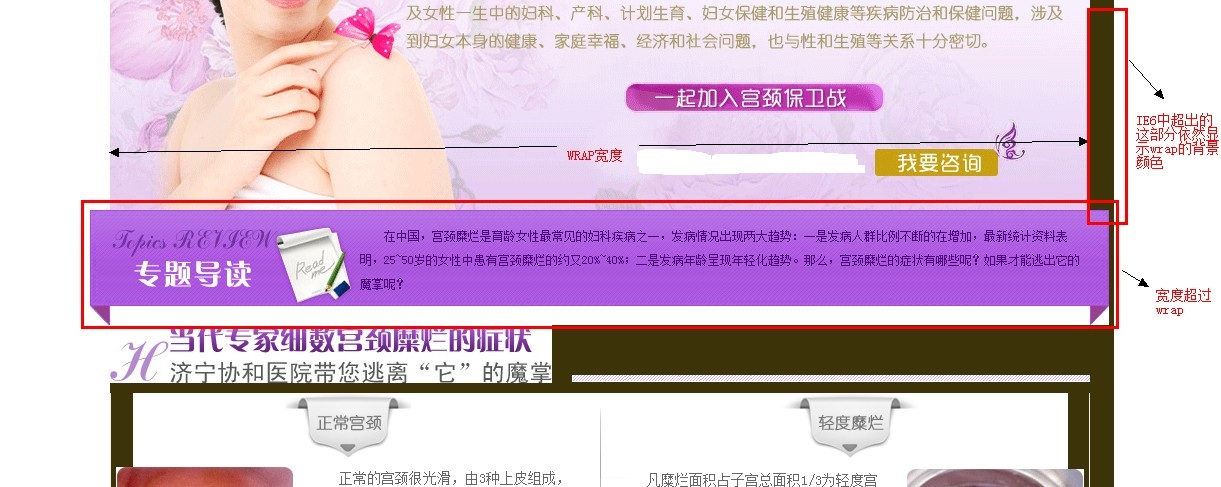
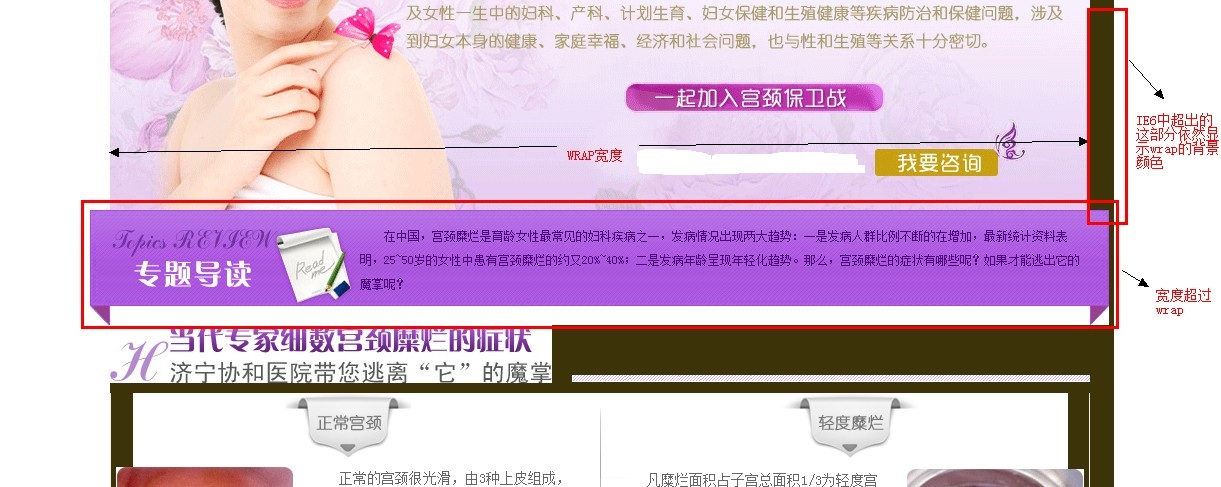
但是在IE6中,右边溢出的那部分就会使整个wrap的右边都显示背景颜色,如图所示:

求解决IE6问题的办法
.ztdd{
width:1019px;
height:115px;
background:url(images/04.gif) no-repeat;
margin-left:-20px;
position:relative;
}
这样在IE8 IE7下都正常显示,如图所示:

但是在IE6中,右边溢出的那部分就会使整个wrap的右边都显示背景颜色,如图所示:

求解决IE6问题的办法
作者: livetiancao 发布时间: 2011-08-11
CSDN空间上传不了图片,百度没法引用
贴地址吧,
IE7 IE8正常的是这样的
http://hiphotos.baidu.com/%D2%E0%C2%D7%D2%E3%C4%BE/pic/item/eda2e02137169f858b1399d5.jpg
IE6出现异常的情况是这样的
http://hiphotos.baidu.com/%D2%E0%C2%D7%D2%E3ľ/pic/item/380e292211c11e511e3089d5.jpg
贴地址吧,
IE7 IE8正常的是这样的
http://hiphotos.baidu.com/%D2%E0%C2%D7%D2%E3%C4%BE/pic/item/eda2e02137169f858b1399d5.jpg
IE6出现异常的情况是这样的
http://hiphotos.baidu.com/%D2%E0%C2%D7%D2%E3ľ/pic/item/380e292211c11e511e3089d5.jpg
作者: livetiancao 发布时间: 2011-08-11
看不到图
作者: bhbhxy 发布时间: 2011-08-11
CSDN空间没法上传图片,说我没权限!!!上传到FTP了
IE7 IE8正常的图片
IE6不正常的图片
IE7 IE8正常的图片
IE6不正常的图片
作者: livetiancao 发布时间: 2011-08-11
点击查看大图!
作者: livetiancao 发布时间: 2011-08-11
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















