jQuery Masonry 轻松实现图片混排布局效果
时间:2011-06-22
来源:互联网
来自:http://hi.baidu.com/haomao/blog/item/311cb1197820815c42a9ad23.html
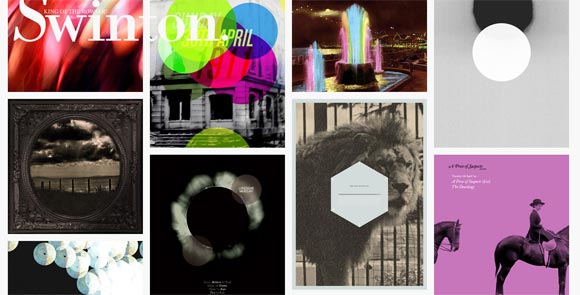
今日在很多网站上见到这种图片混排的效果,的确很不错,要说来源,估计是谷歌的图片搜索吧,反正我第一次见到是在谷歌。前两天试着用纯CSS来布局,结果令人失望。刚才发现了专门针对这种布局的一个JQ插件,轻松可以实现这种布局方式,让JS来参与前端页面布局貌似不怎么合理,但为了效果,管他呢!
有兴趣的同学可以试着用HTML5和CSS3试试,能用纯CSS实现就再好不过了。
案例
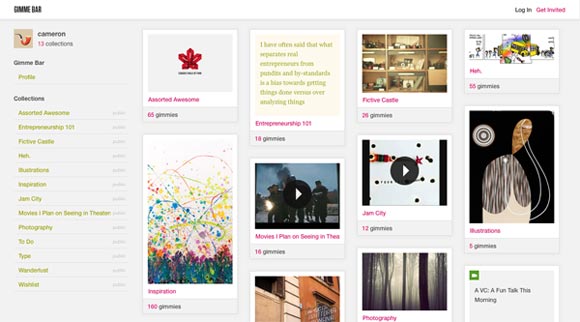
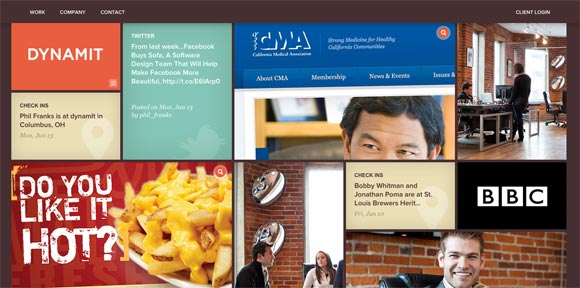
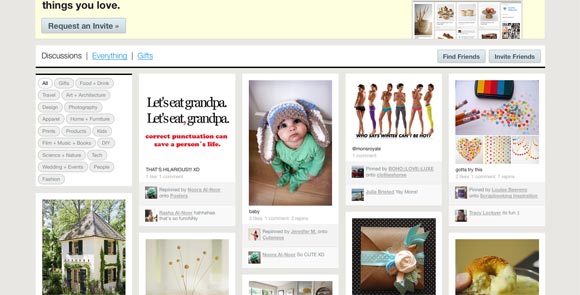
Gimme Bar




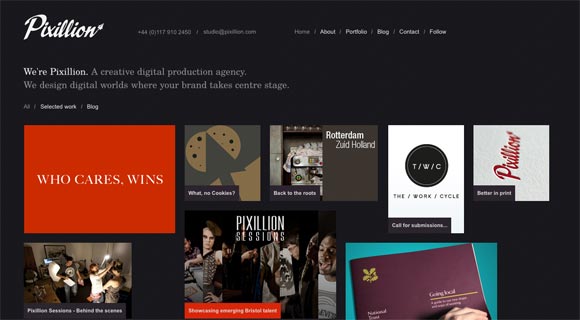
Pixillion

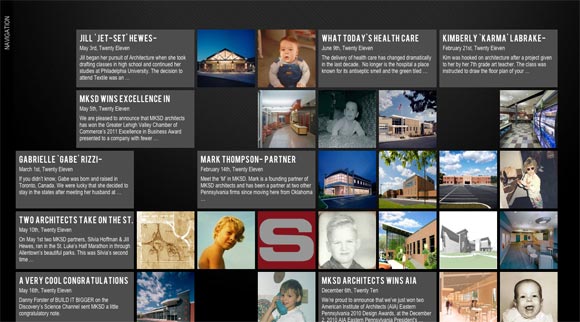
Swinton



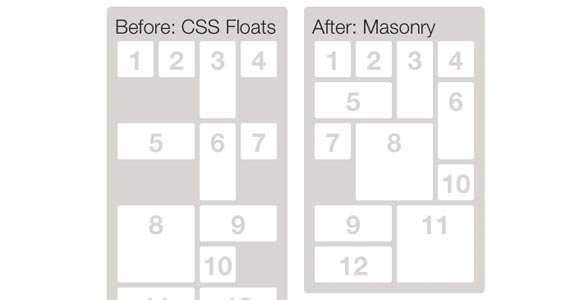
实现方法
好吧,我想你一定非常想知道如何实现这样的 Web 网页,而且你非常的幸运,因为有了下面这几个插件,事情变得非常容易

这是一个 jQuery 的动态布局插件,实现 CSS 的浮动效果

一个精美的 jQuery 插件,用来生成魔术般效果的排版

这是一个非常不错的 jQuery 插件,用于实现动画洗牌效果
来自:http://hi.baidu.com/haomao/blog/item/311cb1197820815c42a9ad23.html
作者: sheak 发布时间: 2011-06-22
作者: Brotherteam 发布时间: 2011-06-22
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















