如何让一个div下边区域都是空白?
时间:2011-06-04
来源:互联网
简介是一个div,图片是一个div,简介的div怎么把图片都给罩着了。如何让图片下边区域为空白?

作者: lotush 发布时间: 2011-06-04
<div id=container>
<div id=image style="float:left;">你的图片</div>
<div in=word>你的文字</div>
<a style="clear:both">
</div>
<div id=image style="float:left;">你的图片</div>
<div in=word>你的文字</div>
<a style="clear:both">
</div>
作者: toury 发布时间: 2011-06-04
引用 1 楼 toury 的回复:
<div id=container>
<div id=image style="float:left;">你的图片</div>
<div in=word>你的文字</div>
<a style="clear:both">
</div>
<div id=container>
<div id=image style="float:left;">你的图片</div>
<div in=word>你的文字</div>
<a style="clear:both">
</div>
为什么没有用呢?这是我的结构。

作者: lotush 发布时间: 2011-06-04
<div id="p_converpic" style="float:left;">这样也不行吗?
作者: toury 发布时间: 2011-06-04
引用 3 楼 toury 的回复:
<div id="p_converpic" style="float:left;">这样也不行吗?
<div id="p_converpic" style="float:left;">这样也不行吗?
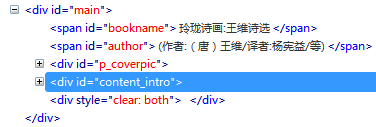
不行的,这是应用到的样式:
#main: block; margin-right; padding
#p_coverpic: float-left; margin-right; margin-top
#content_intro: block
作者: lotush 发布时间: 2011-06-04
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















