CSS表格描边有些边线显示不出来是什么问题?
时间:2011-05-24
来源:互联网
.Stroke{border-collapse:collapse;}
.Stroke td
{
border:solid #4c98af 1px;
border-width:thin;
}
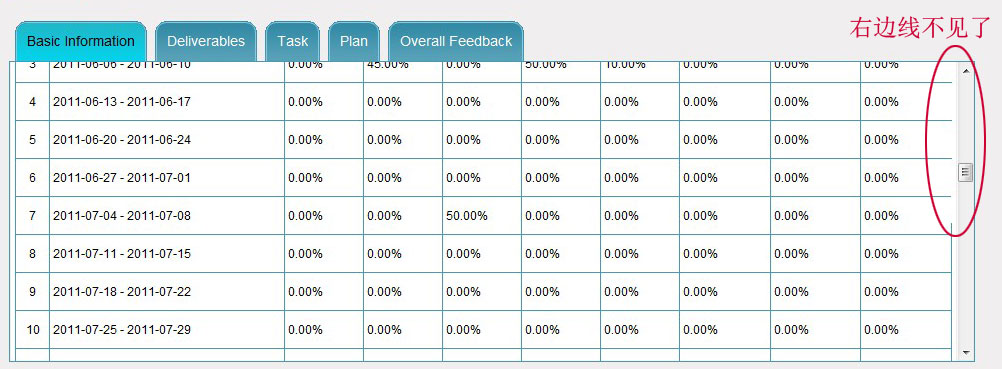
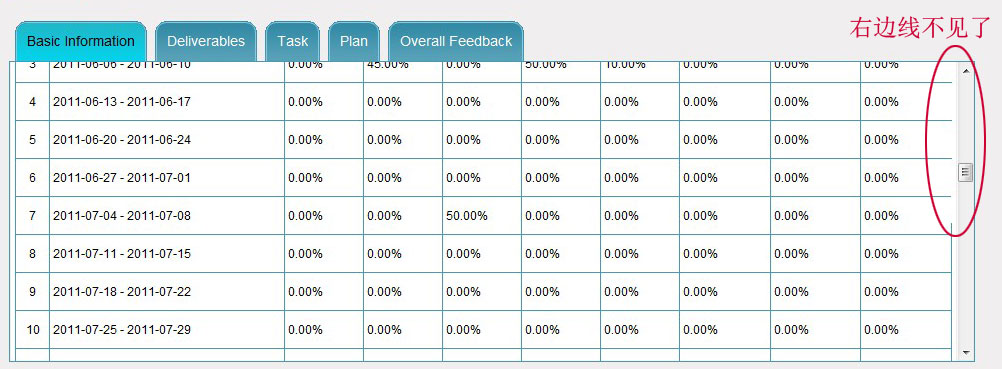
有些电脑只能看到部分单元格有描边,并非整个表格都有描边。
.Stroke td
{
border:solid #4c98af 1px;
border-width:thin;
}
有些电脑只能看到部分单元格有描边,并非整个表格都有描边。
作者: EdwardLong 发布时间: 2011-05-24
HTML code
.Stroke{
border-collapse:collapse;[color=#FF0000]border:solid #4c98af 1px;
[/color]
}
.Stroke td
{
border:solid #4c98af 1px;
border-width:thin;
}
作者: hanwu5728 发布时间: 2011-05-24
显示空间不够
作者: am 发布时间: 2011-05-24
显示空间是够的,例如这种情况 单元格A的上一行 和下一行的单元格能显示 四条边,而偏偏它只显示了 三条边
作者: EdwardLong 发布时间: 2011-05-24
这是其中一种情况的显示不全


作者: EdwardLong 发布时间: 2011-05-24
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















