推荐一个超级简单的JQ表单验证插件EasyValidator
时间:2011-01-26
来源:互联网
本帖最后由 lesson001 于 2011-01-27 16:51 编辑
本插件的宗旨是:用户无需写一行JS验证代码,只需在要验证的表单中加入相应的验证属性即可,让验证功能易维护,可扩展,更容易上手。
DEMO中已经包含了常用的正则表达式,可以直接复用,为了考虑扩展性,所以针对不同用户特殊需求,自行写正则吧。
EasyValidator实现的功能:
1. 普通表单验证(在表单中加入reg="正则表达式")
如: <input name="username" reg="正则" />
2. AJAX表单验证(在表单中加入url="验证系统地址")
如: <input name="username" url="地址" />
4. 普通表单验证 + AJAX表单验证 (普通验证通过以后,再进行AJAX验证)
如: <input name="username" reg="正则" url="地址" />
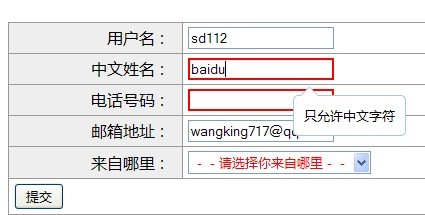
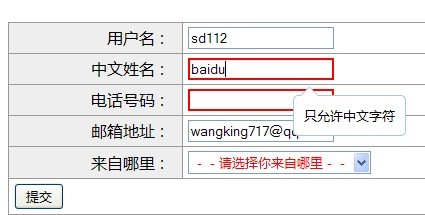
3. TIP提示(在表单中加入tip="提示信息"),TIP可在以上3种验证方式中加入
如:
A. 具有TIP功能的普通表单验证: <input name="username" reg="正则" tip="用户名的格式应该为XXXX"/>
B. 具有TIP功能的AJAX表单验证: <input name="username" url="地址" tip="用户名的格式应该为XXXX"/>
C. 具有TIP功能的 [普通表单验证 + AJAX表单验证]: <input name="username" reg="正则" url="地址" tip="用户名的格式应该为XXXX"/>

DEMO中已经包含了常用的验证正则表达式,可以直接复用!
附上下载
大家觉得有用就顶下哈!
本插件的宗旨是:用户无需写一行JS验证代码,只需在要验证的表单中加入相应的验证属性即可,让验证功能易维护,可扩展,更容易上手。
DEMO中已经包含了常用的正则表达式,可以直接复用,为了考虑扩展性,所以针对不同用户特殊需求,自行写正则吧。
EasyValidator实现的功能:
1. 普通表单验证(在表单中加入reg="正则表达式")
如: <input name="username" reg="正则" />
2. AJAX表单验证(在表单中加入url="验证系统地址")
如: <input name="username" url="地址" />
4. 普通表单验证 + AJAX表单验证 (普通验证通过以后,再进行AJAX验证)
如: <input name="username" reg="正则" url="地址" />
3. TIP提示(在表单中加入tip="提示信息"),TIP可在以上3种验证方式中加入
如:
A. 具有TIP功能的普通表单验证: <input name="username" reg="正则" tip="用户名的格式应该为XXXX"/>
B. 具有TIP功能的AJAX表单验证: <input name="username" url="地址" tip="用户名的格式应该为XXXX"/>
C. 具有TIP功能的 [普通表单验证 + AJAX表单验证]: <input name="username" reg="正则" url="地址" tip="用户名的格式应该为XXXX"/>

DEMO中已经包含了常用的验证正则表达式,可以直接复用!
附上下载
本帖隐藏的内容需要回复才可以浏览
大家觉得有用就顶下哈!

作者: lesson001 发布时间: 2011-01-26
........
作者: BlackRian 发布时间: 2011-05-05
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















