IE6应用滤镜出问题了...求助!!
时间:2011-03-31
来源:互联网
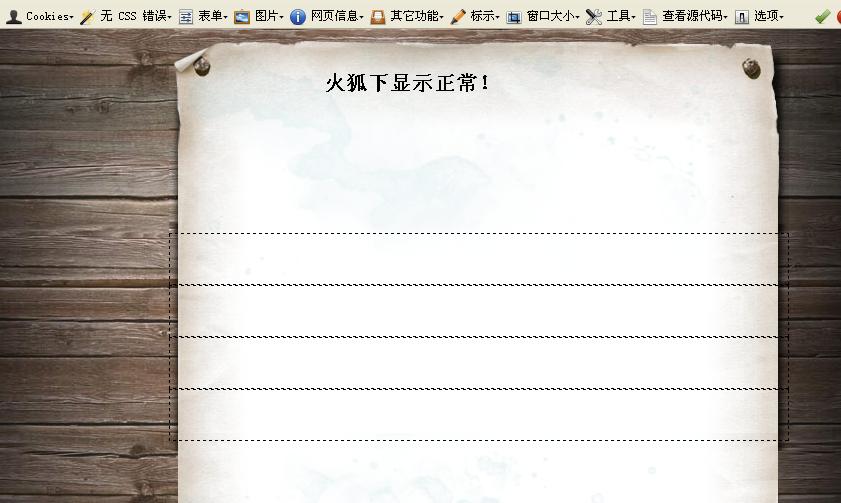
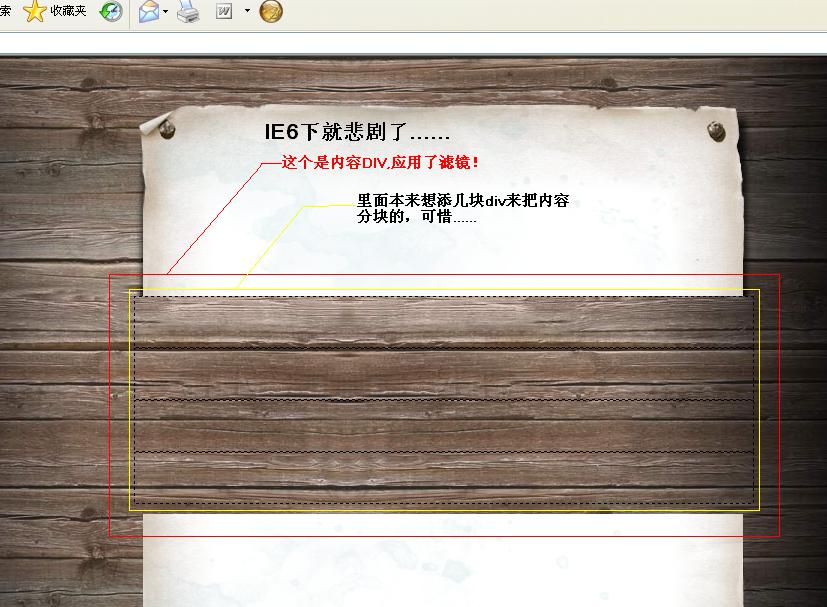
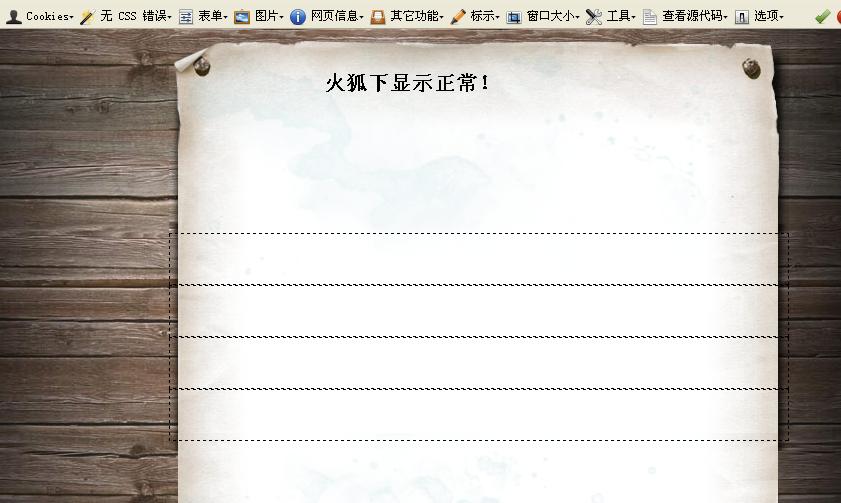
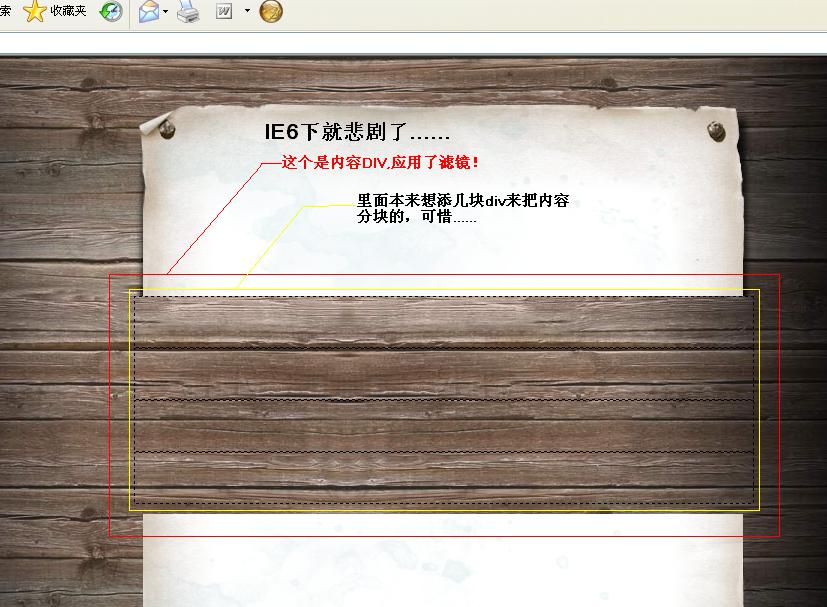
先来上两张图直观地说明问题


用滤镜的原因是因为背景图片是png的...用上滤镜后如果给黄色框框定义一个高度的话
背景图片就能正常显示出来,但如果用里面的div(红色的)来撑开父div块的话就如图片
一样,没有了......
我把代码也上传了,现在开始学习css,遇到过很多问题呀......
请问各位大哥有什么解决的方法??谢过......
 weWeb.part1.rar (100 KB)
weWeb.part1.rar (100 KB)
 weWeb.part2.rar (100 KB)
weWeb.part2.rar (100 KB)
 weWeb.part3.rar (46.29 KB)
weWeb.part3.rar (46.29 KB)


用滤镜的原因是因为背景图片是png的...用上滤镜后如果给黄色框框定义一个高度的话
背景图片就能正常显示出来,但如果用里面的div(红色的)来撑开父div块的话就如图片
一样,没有了......
我把代码也上传了,现在开始学习css,遇到过很多问题呀......
请问各位大哥有什么解决的方法??谢过......
附件
 weWeb.part1.rar (100 KB)
weWeb.part1.rar (100 KB)
2011-3-31 21:59, 下载次数: 1
分卷1
 weWeb.part2.rar (100 KB)
weWeb.part2.rar (100 KB)
2011-3-31 21:59, 下载次数: 1
分卷2
 weWeb.part3.rar (46.29 KB)
weWeb.part3.rar (46.29 KB)
2011-3-31 21:59, 下载次数: 1
分卷3
作者: leego 发布时间: 2011-03-31
*#wrapper #main #content #maincontent { zoom:1;}
作者: 14px 发布时间: 2011-04-01
一般使用滤镜要触发 hasLayout 才行。
作者: 14px 发布时间: 2011-04-01
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















