【急】大虾帮我看看这个IE6的问题
时间:2011-03-29
来源:互联网
地址:http://www.gyzy120.com/Company.aspx
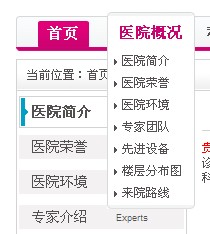
下拉菜单被下面的TAB挡住了。 在除IE6以外的浏览器加了 Z-INDEX属性后就解决了。但IE6依旧如此。
图
ie8
ie6
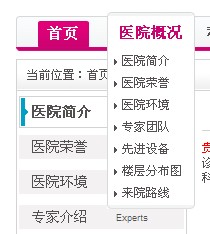
下拉菜单被下面的TAB挡住了。 在除IE6以外的浏览器加了 Z-INDEX属性后就解决了。但IE6依旧如此。
图
ie8

ie6

作者: wave510687688 发布时间: 2011-03-29
对于下拉菜单,如果加了 z-index 属性,在IE下,一定要加上position:absolute 属性!
作者: fengqipiaobo 发布时间: 2011-03-29
尝试提高 整个导航条元素的 z-index.(高到大于挡住导航元素的父元素)
作者: firebugdotname 发布时间: 2011-03-29
要加定位属性才能正常显示position:relative|absolute
作者: dongxinxi 发布时间: 2011-03-29
相关阅读 更多
热门阅读
-
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
阅读:74
-
 如何安装mysql8.0
如何安装mysql8.0
阅读:31
-
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
阅读:28
-
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
阅读:37
-
 HTML如何制作表单
HTML如何制作表单
阅读:22
-
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
阅读:31
-
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
阅读:24
-
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
阅读:121
-
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
阅读:21
-
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?
阅读:28















