当前位置: 首页 → CSS3扁平化面包屑导航-很好看标签合集
CSS3扁平化面包屑导航-很好看
类型:tag合集 时间:2021-06-22 在手机上看
手机扫描查看
CSS3扁平化面包屑导航-很好看CSS3扁平化面包屑导航-很好看CSS3扁平化面包屑导航-很好看
-
 HTML5+CSS3超酷滑块效果菜单
简介:享的这款HTML5/CSS3滑块动画菜单非常酷,鼠标滑过菜单项时会有一个漂亮的遮罩移动过来,并且这款动画菜单还有非常酷的图标,菜单整体效果很大气。
HTML5+CSS3超酷滑块效果菜单
简介:享的这款HTML5/CSS3滑块动画菜单非常酷,鼠标滑过菜单项时会有一个漂亮的遮罩移动过来,并且这款动画菜单还有非常酷的图标,菜单整体效果很大气。 -
 CSS3扁平化面包屑导航-很好看
简介:CSS3扁平化面包屑导航-很好看CSS3扁平化面包屑导航-很好看CSS3扁平化面包屑导航-很好看
CSS3扁平化面包屑导航-很好看
简介:CSS3扁平化面包屑导航-很好看CSS3扁平化面包屑导航-很好看CSS3扁平化面包屑导航-很好看 -
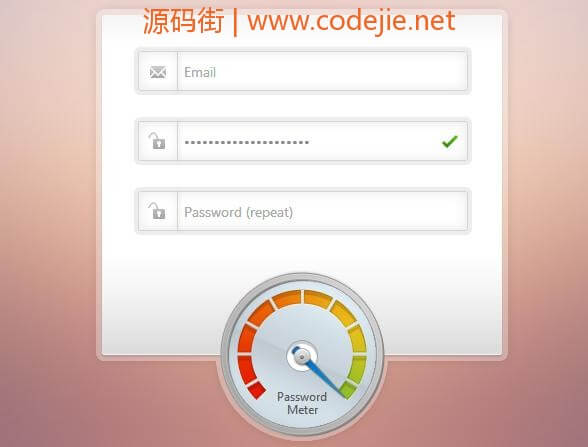
 CSS3密码强度验证表单-码速表样式
简介:我们在网站上注册会员时,输入一个强大较大的密码会大大增加帐号安全性,那么什么样的密码才比较安全呢?这款CSS3密码强度验证表单插件可以提示你当前输入密码的安全级别,有意思的是该密码强度验证插件的样式酷似…
CSS3密码强度验证表单-码速表样式
简介:我们在网站上注册会员时,输入一个强大较大的密码会大大增加帐号安全性,那么什么样的密码才比较安全呢?这款CSS3密码强度验证表单插件可以提示你当前输入密码的安全级别,有意思的是该密码强度验证插件的样式酷似… -
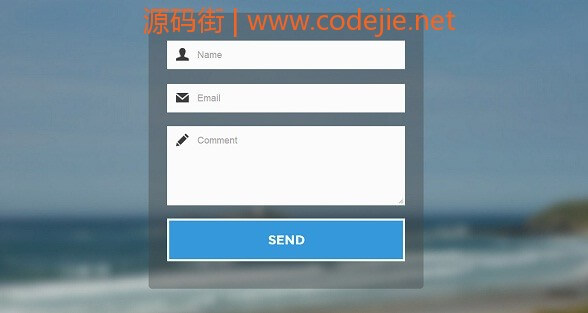
 HTML5/CSS3联系表单-提交按钮有变色动画
简介:天我们来分享一款很酷的CSS3联系表单,表单有一张很有内涵的背景图,表单充满全屏,非常大气。另外该CSS3联系表单还有一个会发光的提交按钮,非常酷。 在线演示 源码下载 密码: 35pv
HTML5/CSS3联系表单-提交按钮有变色动画
简介:天我们来分享一款很酷的CSS3联系表单,表单有一张很有内涵的背景图,表单充满全屏,非常大气。另外该CSS3联系表单还有一个会发光的提交按钮,非常酷。 在线演示 源码下载 密码: 35pv -
 HTML5/CSS3弹性按钮效果3D带弹性质感
简介:这款按钮的特点有二:牛奶般的立体外观,按钮按下时非常柔和的弹性效果。今天要分享的这款CSS3按钮和这款按钮差不错,也同样拥有3D的效果,按钮在按下时带有弹性质感。 在线演示 源码下载 …
HTML5/CSS3弹性按钮效果3D带弹性质感
简介:这款按钮的特点有二:牛奶般的立体外观,按钮按下时非常柔和的弹性效果。今天要分享的这款CSS3按钮和这款按钮差不错,也同样拥有3D的效果,按钮在按下时带有弹性质感。 在线演示 源码下载 … -
 HTML5/CSS3发光按钮3D版立体感十分强烈
简介:这是一款很特别的CSS3按钮,按钮整体是灰黑色主题,每一个按钮在按下时有非常漂亮的3D效果,并且按钮上的文字也有发光的特效。这款CSS3 3D按钮和之前介绍的几款按钮类似,都可以在点击按钮的时候让按钮悬浮下落,使…
HTML5/CSS3发光按钮3D版立体感十分强烈
简介:这是一款很特别的CSS3按钮,按钮整体是灰黑色主题,每一个按钮在按下时有非常漂亮的3D效果,并且按钮上的文字也有发光的特效。这款CSS3 3D按钮和之前介绍的几款按钮类似,都可以在点击按钮的时候让按钮悬浮下落,使… -
 HTML5/CSS3可爱的笑脸动画
简介:享一款基于纯CSS3实现的笑脸动画,我们只要在面部滑动鼠标,即可让人物的眼睛嘴巴动起来,实现微笑的效果,还挺可爱的。在线演示 源码下载 密码: 0uu8
HTML5/CSS3可爱的笑脸动画
简介:享一款基于纯CSS3实现的笑脸动画,我们只要在面部滑动鼠标,即可让人物的眼睛嘴巴动起来,实现微笑的效果,还挺可爱的。在线演示 源码下载 密码: 0uu8 -
 HTML5/CSS3悬浮按钮特效-彩球飞舞效果
简介:这次要分享一个非常具有动画色彩的CSS3按钮,按钮的外观比较一般,但它有两个特别的地方:一、按钮悬浮,整个按钮看上去像是悬浮在半空中一样,很立体;二、点击按钮时利用HTML5 Canvas绘制彩球飞舞的效果,非常炫…
HTML5/CSS3悬浮按钮特效-彩球飞舞效果
简介:这次要分享一个非常具有动画色彩的CSS3按钮,按钮的外观比较一般,但它有两个特别的地方:一、按钮悬浮,整个按钮看上去像是悬浮在半空中一样,很立体;二、点击按钮时利用HTML5 Canvas绘制彩球飞舞的效果,非常炫… -
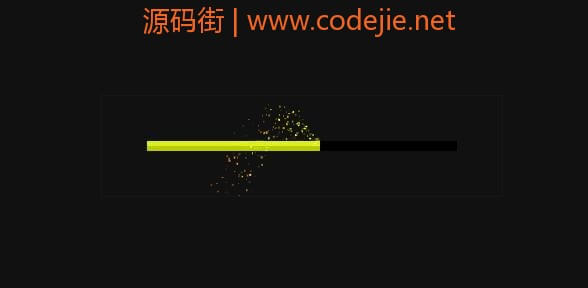
 HTML5/CSS3粒子效果进度条-超炫酷进度条动画
简介:享一款很有特色的HTML5/CSS3进度条应用。这款进度条插件在播放进度过程中出现粒子效果,就像一些小颗粒从进度条上散落下来,是一款别具特色的HTML5进度条插件。 在线演示 源码下载 密码…
HTML5/CSS3粒子效果进度条-超炫酷进度条动画
简介:享一款很有特色的HTML5/CSS3进度条应用。这款进度条插件在播放进度过程中出现粒子效果,就像一些小颗粒从进度条上散落下来,是一款别具特色的HTML5进度条插件。 在线演示 源码下载 密码… -
 HTML5/CSS3加载提示-可爱的胖娃娃
简介:享一款利用HTML5和CSS3实现的创意Loading提示,是两个超具喜感的转圈胖娃娃,这款HTML5进度提示插件适合使用在全屏页面加载的提示应用中。
HTML5/CSS3加载提示-可爱的胖娃娃
简介:享一款利用HTML5和CSS3实现的创意Loading提示,是两个超具喜感的转圈胖娃娃,这款HTML5进度提示插件适合使用在全屏页面加载的提示应用中。 -
 HTML5/CSS3-404页面-动画机器人效果
简介:分享一款利用HTML5实现的404机器人动画,当你进入该404页面时,就会出现一个机器人在跳舞,非常可爱。这个机器人跳舞的动作是利用HTML5和CSS3的动画属性实现的,一起来看看。
HTML5/CSS3-404页面-动画机器人效果
简介:分享一款利用HTML5实现的404机器人动画,当你进入该404页面时,就会出现一个机器人在跳舞,非常可爱。这个机器人跳舞的动作是利用HTML5和CSS3的动画属性实现的,一起来看看。 -
 4种不同的CSS3悬停动画提示效果
简介:分享一款CSS3悬停动画工具提示效果,简单实用。3种超酷效果。
4种不同的CSS3悬停动画提示效果
简介:分享一款CSS3悬停动画工具提示效果,简单实用。3种超酷效果。 -
 CSS3透明表单-效果很炫
简介:享一款背景透明迷人的CSS3联系表单,整个表单的背景是半透明的,像是悬浮在一张漂亮的幕布上一样,表单输入框被激活时输入框也呈现透明的效果,非常具有立体感。
CSS3透明表单-效果很炫
简介:享一款背景透明迷人的CSS3联系表单,整个表单的背景是半透明的,像是悬浮在一张漂亮的幕布上一样,表单输入框被激活时输入框也呈现透明的效果,非常具有立体感。 -
 HTML5+CSS3炫酷抖动表单
简介:分享一款非常不错的自定义抖动表单,有输入框、下拉框、复选框和按钮,这些表单元素都是通过CSS3渲染的,外观非常不错。初始化的时候这些表单元素还会有抖动动画。
HTML5+CSS3炫酷抖动表单
简介:分享一款非常不错的自定义抖动表单,有输入框、下拉框、复选框和按钮,这些表单元素都是通过CSS3渲染的,外观非常不错。初始化的时候这些表单元素还会有抖动动画。 -
 jQuery+CSS3漂亮二级导航菜单
简介:jQuery+CSS3橙色导航菜单是一款漂亮简洁的网站二级下拉导航菜单特效。
jQuery+CSS3漂亮二级导航菜单
简介:jQuery+CSS3橙色导航菜单是一款漂亮简洁的网站二级下拉导航菜单特效。
